How to push data to Pabbly Connect from botbaba?
Step 1: Sign-in or Sign Up to Pabbly Connect

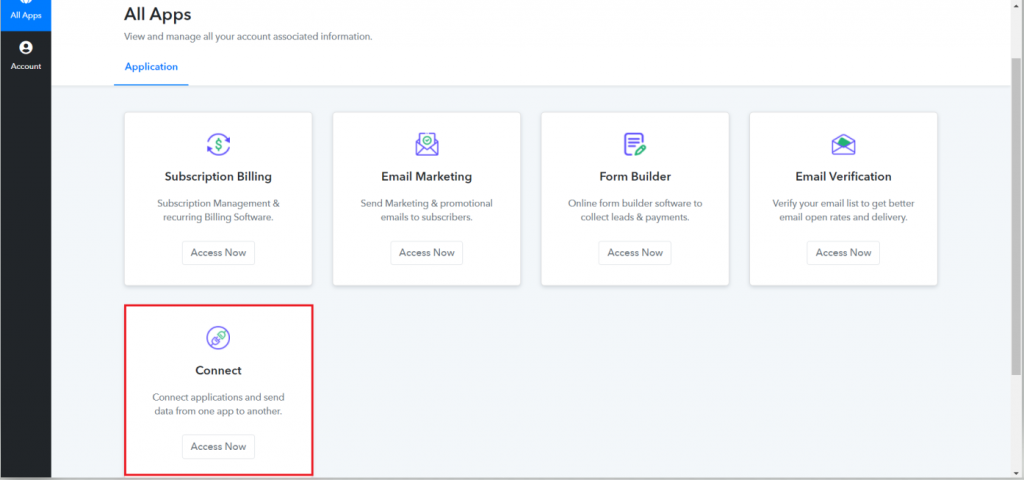
Step 2: Access Pabbly Connect.
After the sign-up process, Select “Connect” then click on the “Access Now” button.

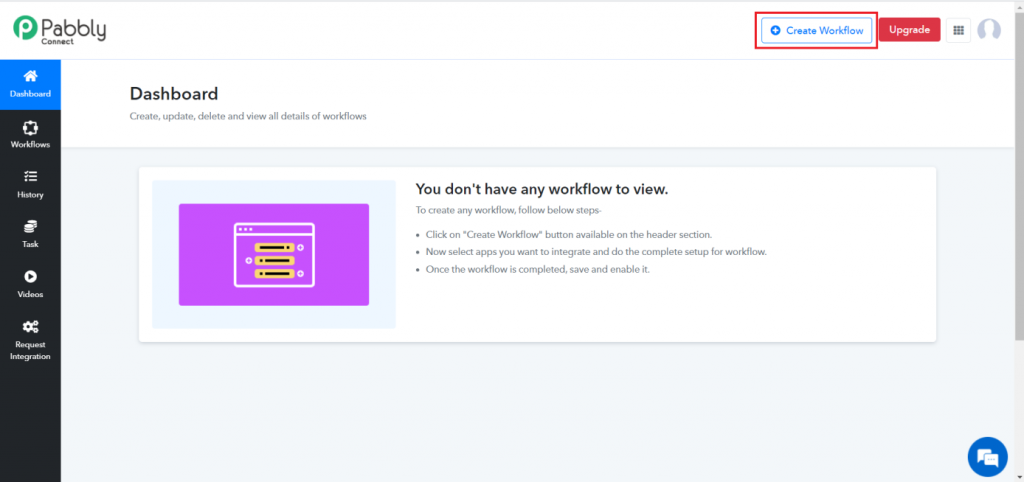
Step 2: Create New Workflow
Begin the process of creating a workflow for your automation by tapping the ‘Create New Workflow’ button.

Step 3: Name the Workflow
You can name the workflow as per your necessities and demand. Click on Create.

Step 4: Setting Trigger
After creating a workflow, you will have to select the application you want to integrate. Here we are going to select the Webhook application.

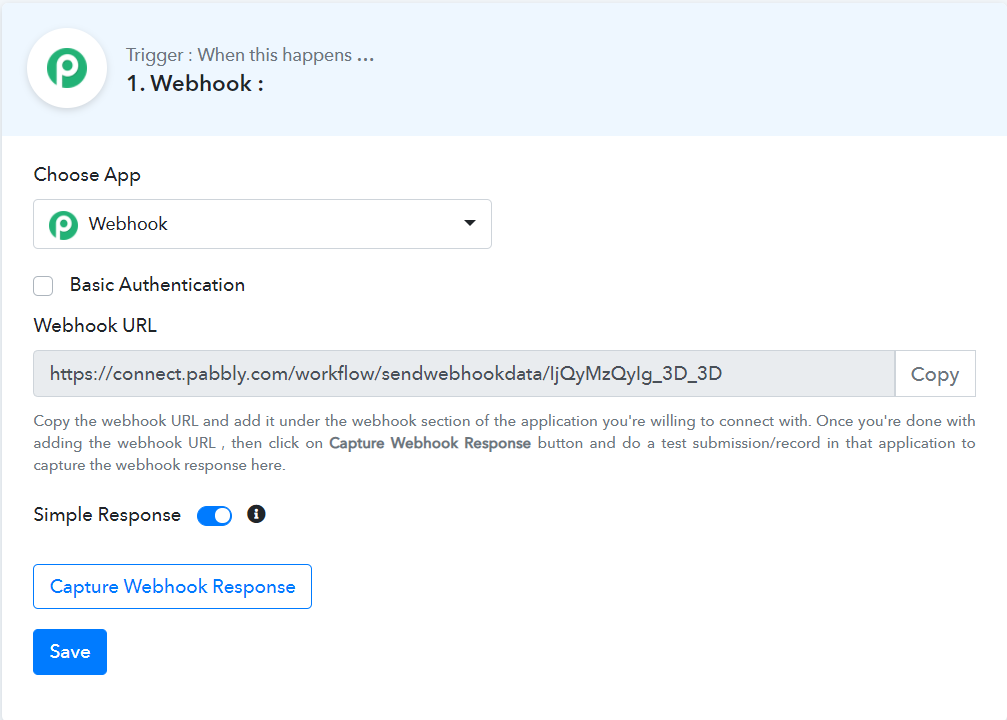
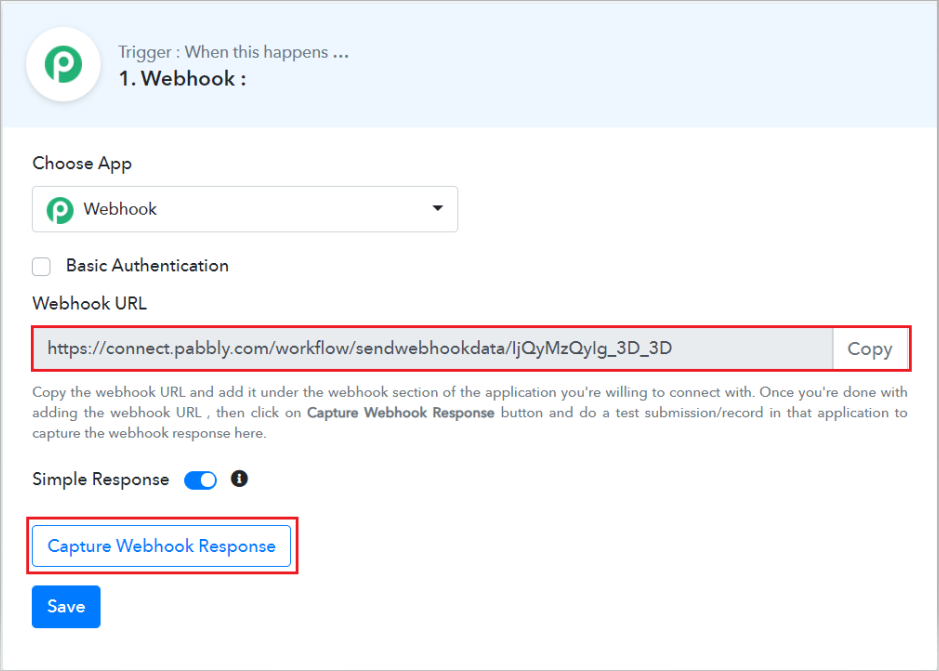
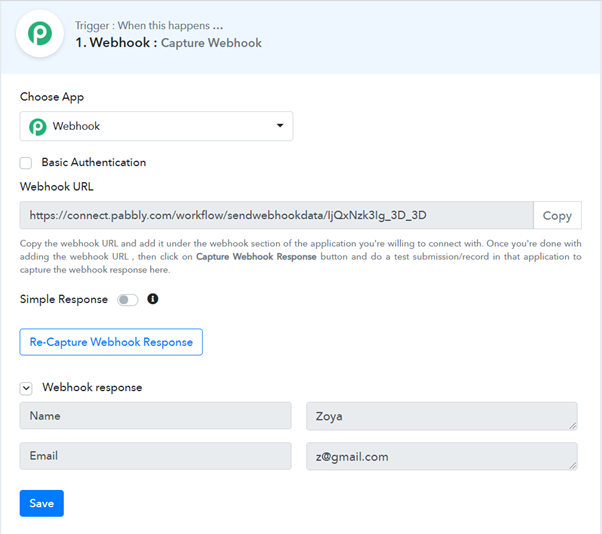
Step 5: Copy the Webhook URL
Copy the webhook URL which is appearing on the dashboard. Then, click on the “Capture Webhook Response”.

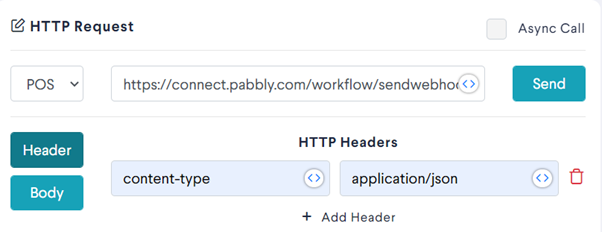
Step 6: Paste the Webhook URL in Botbaba
To connect with Pabbly, you have to paste the copied Webhook URL in your Chatbot’s Last Block and perform the steps mentioned below.


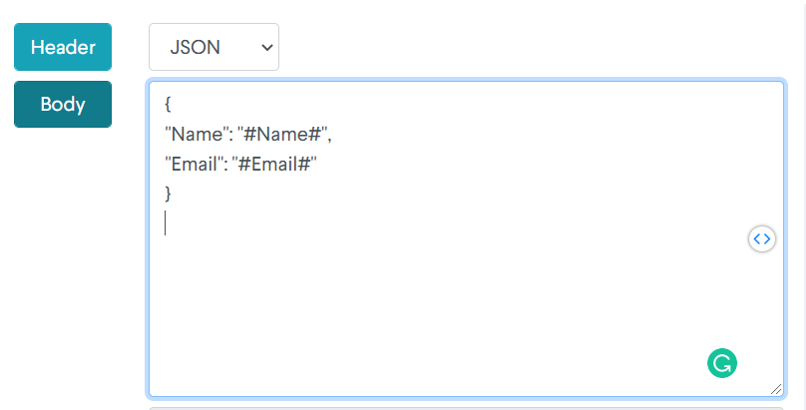
c. Add HttpHeaders ; Header = content-type & Value = application/json.

{
“Header”:”#DynamicVariable#”,
“Name”:”#Name#”
}
e. Click on Save.
f. Go to Actions select Botbuilder and Publish.
Step 7: Click on Live and complete the Chat…

Now use this data with other tools connected via pabbly e.g. Google Sheets, Stackby, etc.