How to format message bubbles using HTML Tags?
In botbaba we can also use HTML Tags in the block for formatting text in the bots.
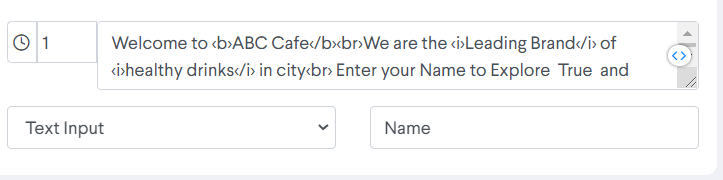
Sample:

Here, “ABC cafe” is given Bold effect and “Leading Brand” and “healthy drinks” is given Italic effect.
And <br>tag is used for new line.
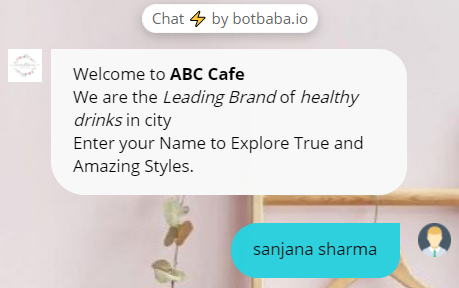
Output:

Here, are some HTML text formatting Tags
- Header – <h1>YOUR TEXT</h1> OR <h2>YOUR TEXT </h2>
- There are 6 levels of headings available, from h1 for the largest and most important heading, down to h6 for the smallest heading.
- Bold – <b>YOUR TEXT</b>
- The text in between the tags will be bold, and stand out against text around it.
- Italic – <i>YOUR TEXT</i>
- Italics displays the text at a slight angle.
- Underline – <u>YOUR TEXT</u>
- The content inside is typically displayed with an underline.
- Strike-out – <strike>YOUR TEXT</strike>
- Puts a line right through the centre of the text, crossing it out. Often used to show that text is old and no longer relevant. Also works by using <s> </s> instead.
- Preformatted Text – <pre>YOUR TEXT</pre>
- Any text between the pre tags, including spaces, carriage returns and punctuation, will appear in the browser as it would in a text editor.
- Small – <small>YOUR TEXT</small>
- You can use the small tag to render text slightly smaller than the text around it.
- Emphasis – <em>YOUR TEXT</em>
- Used to emphasize text, which usually appears in italics, but can vary according to your browser.
- Break – <br>YOUR TEXT
- Break tag inserts a single line break.