Editing a block
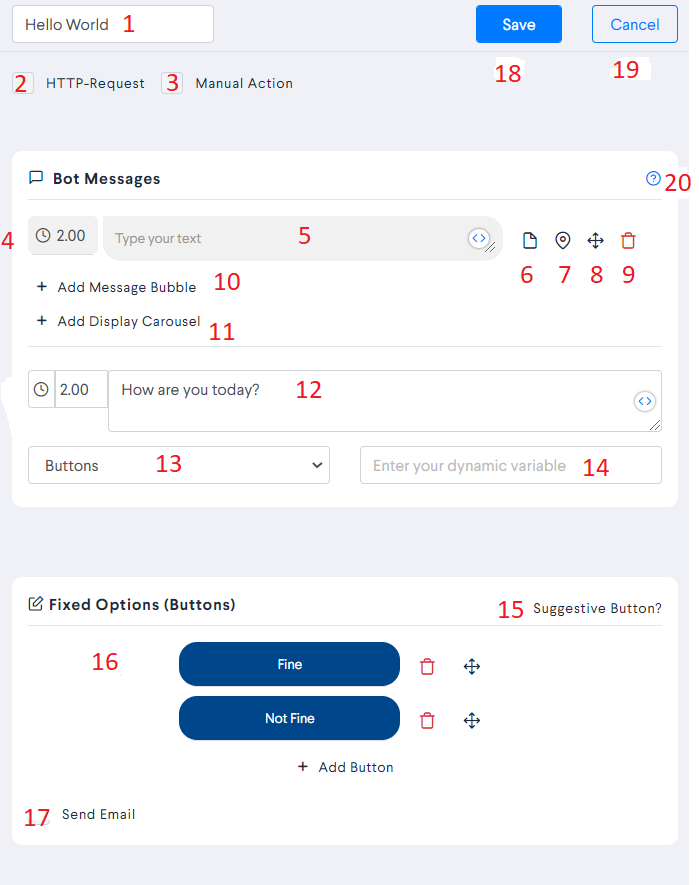
Block Modal
This is the modal which opens up when you click on edit block.

- Block Name – Assign proper names to your blocks so as to make it easier while making changes to the bot flow at a later date.
- HTTP-Request – Comes in use when you want to push some data to an API or when you want to pull a data from the API and display that as a message in the bot.
- Manual Action – It is used when one wants to manually interact with a customer in-between a conversation with the bot.
- Time Delay – Set the delay for a message to appear. Depending on how long the previous message was, set the delay for the next message. We don’t want to bombard the user with a bunch of long messages. If you do that, the chances of the user ignoring those messages are very high. The default time delay is 2 seconds which you can change from the bot settings.
- Message Bubble – The messages to be shown to the user go here.
- Files – You can send files to the user. All file formats are supported including JPG, PNG, PDF, DOC, XLS, MP3, MP4, etc.
- Location – You can send a location marker to the user, clicking on which will open google maps to a particular coordinates in the map.
- Reposition bubble – You can change the sequence of the bubbles using this.
- Delete bubble – Remove any unwanted bubble.
- Add Message Bubble – Add more bubbles to the chat flow.
- Add Display Carousel – You can show a carousel to the user which is for display purpose only (takes no input from the user, just shows the carousel). We have explained the usage of a display carousel in a separate article.
- Question bubble – Enter your question here, you need to ask questions to the user and give them proper input type so they can send their answers to the bot.
- Input Types – Click the drop down and select the proper input type from the list. Most common input types are Text Input and Buttons. We have explained all the input types in other articles.
- Dynamic Variable – Record the user response in the variable name of your choice. You can reuse the variable declared here in the flow ahead. Recall the variable in a later block like this #dynamicVariableName#
- Suggestive Buttons – These are a type of button set which get disappear once the user clicks on a button. It is useful for taking answers like Yes/No, Male/Female, etc.
- Buttons – These buttons will be displayed to the user as options to select from. Tip: Users love clicking and going forward..You won’t believe what users can tell you if you give them the right options to select from. Note: Typing is disabled when buttons are shown.
- Send Email – You can set the bot to send an email to the user (use dynamic variable in the ‘To’ box) or any other fixed email address when the chat reaches this block. The email subject and body can include all the Dynamic Variables you have declared in the previous blocks.
- Save – Do not forget to save your progress.
- Cancel – Close the modal without making any changes.
- Help – Hover over this icon to understand how to format the text properly. Formatting text is explained in detail in another article.